Video creation service
Motion design combines graphic design and animation to bring visuals to life through movement. At Make it Clear, our dedicated in-house animation team excels at crafting professional and impactful videos tailored to a diverse array of client requirements that enhance brand identity.
In today’s fast-paced digital world, video and animation stand out as critical tools for capturing attention, engaging, and educating audiences. The dynamic nature of video content caters to the modern consumer’s preference for quick, visually engaging, and easily digestible information. Videos can convey complex messages succinctly and evoke emotional responses that enhance retention and encourage sharing. This visual format is highly adaptable across various platforms, from social media to corporate websites, maximizing reach and interaction. Furthermore, the rise of mobile technology has made videos more accessible, allowing users to consume content on the go and interact with brands at their convenience. As a result, video and animation are not just optional extras but essential components of effective communication strategies in today’s visually-oriented culture.
Introduction to video and animation
Video and animation are powerful mediums in the arsenal of digital marketing, capable of transforming static text, images, and graphics into dynamic and engaging content that captures the attention of audiences. These mediums offer unparalleled effectiveness in communication, helping to animate user interfaces, create compelling instructional videos, enrich social media content, and enhance presentation assets. Their impact on digital marketing is profound, leveraging visual storytelling to convey complex messages quickly and memorably.
The versatility of video and animation allows them to be effectively utilized across a wide range of platforms, each serving a unique purpose and reaching diverse audiences. On websites, animated videos can simplify the explanation of complex products or services, improve user engagement, and boost conversion rates by maintaining viewer interest longer than traditional text-based content. In social media, videos and animations are indispensable for cutting through the noise. They are shared more often than static images, increasing brand visibility and engagement rates. This content is not only more likely to go viral but also enhances ad recall, making it a critical element in branding campaigns.
In digital ads, video and animation can help brands stand out in a crowded advertising space. These tools allow for creative expressions that attract attention in seconds, which is essential in platforms where user attention is fleeting. Furthermore, video and animation adapt seamlessly to various screen sizes and devices, ensuring a consistent message and experience whether viewed on a desktop, tablet, or smartphone.
What is video and animation, and why is it important?
Our video and animation services enable you to bring ideas, messages, and visuals to life in a more engaging way, significantly enhancing user engagement. By transforming static content into dynamic visual stories, these tools capture attention and sustain interest, encouraging viewers to spend more time interacting with your content. This not only boosts the likelihood of message retention but also increases the chances of audience actions, such as sharing the content or exploring your offerings further.
Additionally, video and animation are exceptionally effective in simplifying complex information, making it easier for your target audience to digest and understand intricate details. Through the use of clear visuals, animated sequences, and concise narration, complex concepts are broken down into manageable, comprehensible pieces. This accessibility is especially valuable in educational content, technical explanations, and detailed product demonstrations, where clarity and comprehension are crucial.
Examples of our video work
Video to launch the Open Research programme at Cambridge University Press.
This briefing video was created as part of the ‘Beat the hackers and escape the room’ campaign we created for Thales Security. It was featured at industry-leading events like RSA and InfoSec 2018 and we’re incredibly proud of this project. 800 people took part in the escape room challenge and the campaign was shortlisted for 5 awards.
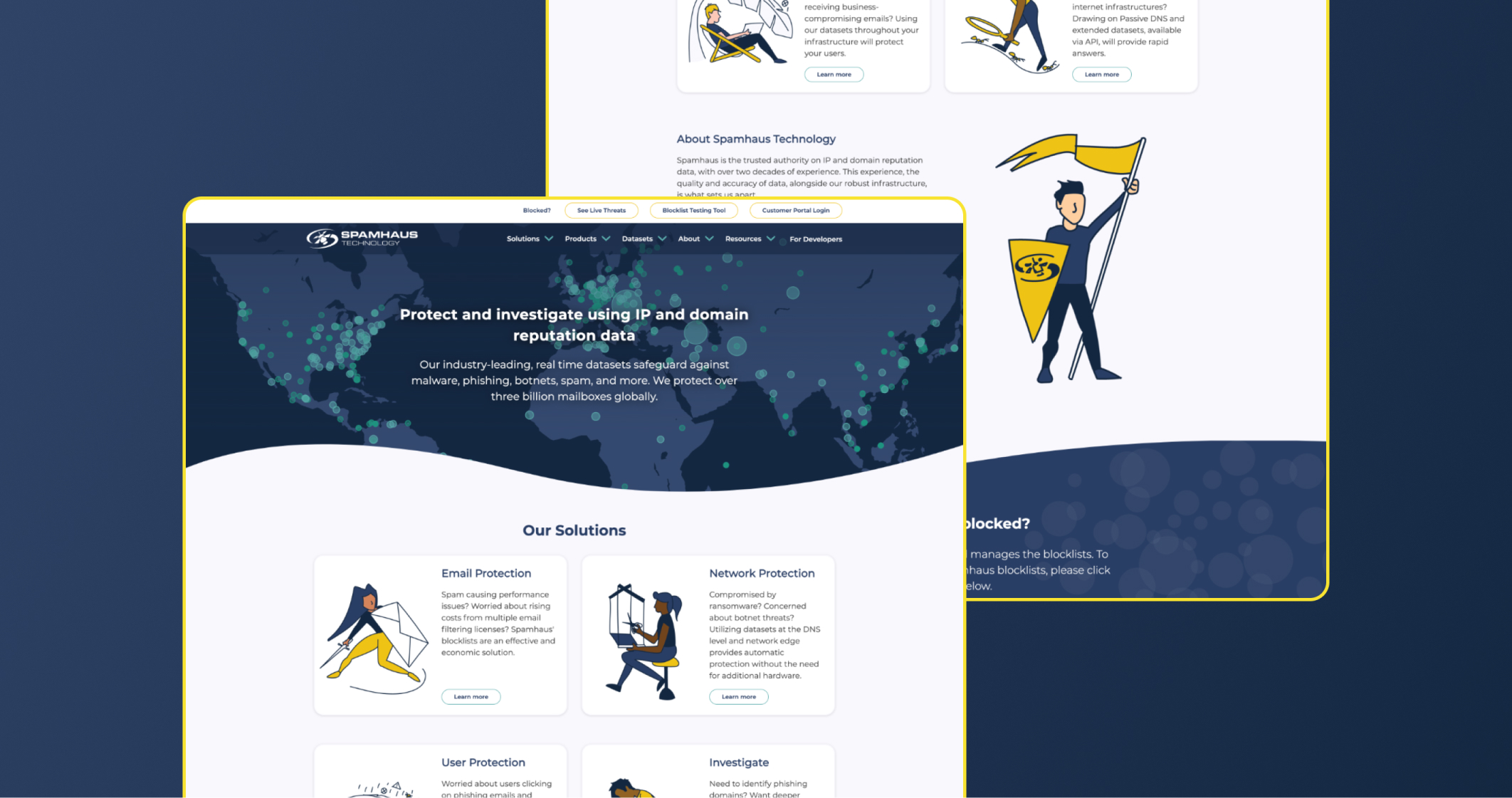
Created for Spamhaus Project an authority on IP and domain reputation. Their intelligence enables them to shine a light on malicious activity, educate and support those who want to change for the better and hold those who don’t to account.
Explainer videos for virgin Media support self-installation of broadband.
Benefits of video and animation
Enhance user experiences
Make visual communication more captivating
Effectively convey messages
The stages of video and animation
Stage 1: Kick-off and definition: We start by aligning with your objectives to fully understand the goals, purpose, audience, and context for the video or animation. This includes integrating any specific brand guidelines you want to follow, and ensuring the final product reflects your brand identity accurately.
Stage 2: Scripting and keyframes: Development begins with crafting a script, which outlines the dialogue, actions, and instructions. We can collaborate with your team on this or handle it independently based on your preference. Following the script, we move to define the visual direction and narrative through keyframes, typically offering two conceptual directions and visualizing the four most pivotal frames of the video.
Stage 3: Storyboarding and artwork: After the keyframes are approved and a concept is selected, we proceed to develop a comprehensive storyboard and complete the artwork. This stage sets the visual foundation, detailing every scene to ensure a smooth transition into production.
Stage 4: Motion design and production: With the design set, our team utilizes advanced motion design tools to animate the video. This stage involves integrating selected music, voice-overs, and visual assets (like images and AI files) to bring the storyboard to life, ensuring dynamic and engaging content.
Stage 5: Final handover: Upon completion, the final video along with all associated assets are delivered to your team. We ensure you have everything you need for a successful launch, ready to captivate and engage your audience.
What’s included
First, we understand the context of the video and any requirements. From this, we create key frame concepts which enable you to select the look and feel of the video. Once the script is defined and keyframe concept selected, we create the video storyboard, which will allow you to understand the proposed flow of the video and make any refinements prior to the build. Once all of the required design assets are created, voice-over and music chosen we then build the video using motion design software ready for implementation.
Latest trends in video and animation
In the rapidly evolving world of digital marketing, video and animation continue to push the boundaries of creativity and technology. Currently, the industry is witnessing a surge in innovative formats and techniques that captivate audiences more deeply than ever before. Make It Clear stays at the forefront of these developments by integrating state-of-the-art trends such as interactive videos, which engage users with clickable elements, and immersive 3D animations that provide a dynamic visual experience.
One significant trend is the rise of vertical video content, optimised for social media to capture the attention of mobile users. Similarly, 360-degree videos and VR storytelling immerse viewers in a virtual environment, offering a novel way to experience content. Augmented reality (AR) takes this further by overlaying digital information on the real world, enhancing the user’s sensory perception in real time.
Time-lapse and hyper-lapse techniques continue to be popular for their dramatic effect, showcasing prolonged sequences in moments and offering a unique perspective on progression and change. Cinemagraphs bring a touch of subtle motion to still photos, creating endlessly fascinating visuals that are perfect for capturing and retaining viewer attention on crowded social media feeds.
On the educational front, animated explainer videos distil complex concepts into clear, manageable content, making them indispensable for instruction and clarification. The personalisation of video content is also gaining traction, tailoring experiences to individual viewers for higher engagement and connection.
Technological advancements such as AI in video creation and editing streamline the production process, enabling more precise and efficient creation cycles. The revival of stop-motion animation adds a nostalgic, handcrafted quality to content, appealing to the audience’s appreciation for traditional techniques blended with modern narratives. Moreover, micro-animations are increasingly used in UI and UX design to enhance the functionality and aesthetic appeal of digital interfaces, while HDR video technology delivers superior-quality visuals with enhanced colours and contrasts.
By harnessing these cutting-edge techniques, Make it Clear not only keeps pace with industry trends but also helps brands forge stronger identities through visually striking and technologically sophisticated content. This commitment to innovation ensures that every piece of content is not just seen but is an experience in itself, enhancing brand recognition and user engagement in the digital age.
Why choose Make it Clear
At Make it Clear, we take an evidence-based approach to everything we do. Understanding your organisation, audiences, and the context in which they interact is paramount to the way we work and deliver a best-in-class user experience.