Killer features are often assumed to have a high-value proposition for users. However, there is a class of features that most sites, applications, and experiences overlook.
These characteristics keep people coming back, frequently without their knowledge. They may appear minor, yet they provide value that makes returning worthwhile. Finding these functionalities is a valuable endeavour for product managers.
Pinpointing hidden "killer features"
A “killer feature” is typically identified either in advance of launch by skilled UX teams or found and appreciated by consumers as indicated by sales, engagement or adoption.
As we’re a UX agency, we thrive on finding and learning about great killer features on tools and apps we frequently use. To give you an insight into what our studio are using, we’ve compiled a list of our top picks.
(This is article will be updated monthly so keep it bookmarked for our latest finds.)
Cursor chat in Figma
Our whole company has transitioned to using Figma, a vector graphics editor and prototyping too. It is now our primary tool within the studio used by both the UX and design teams.
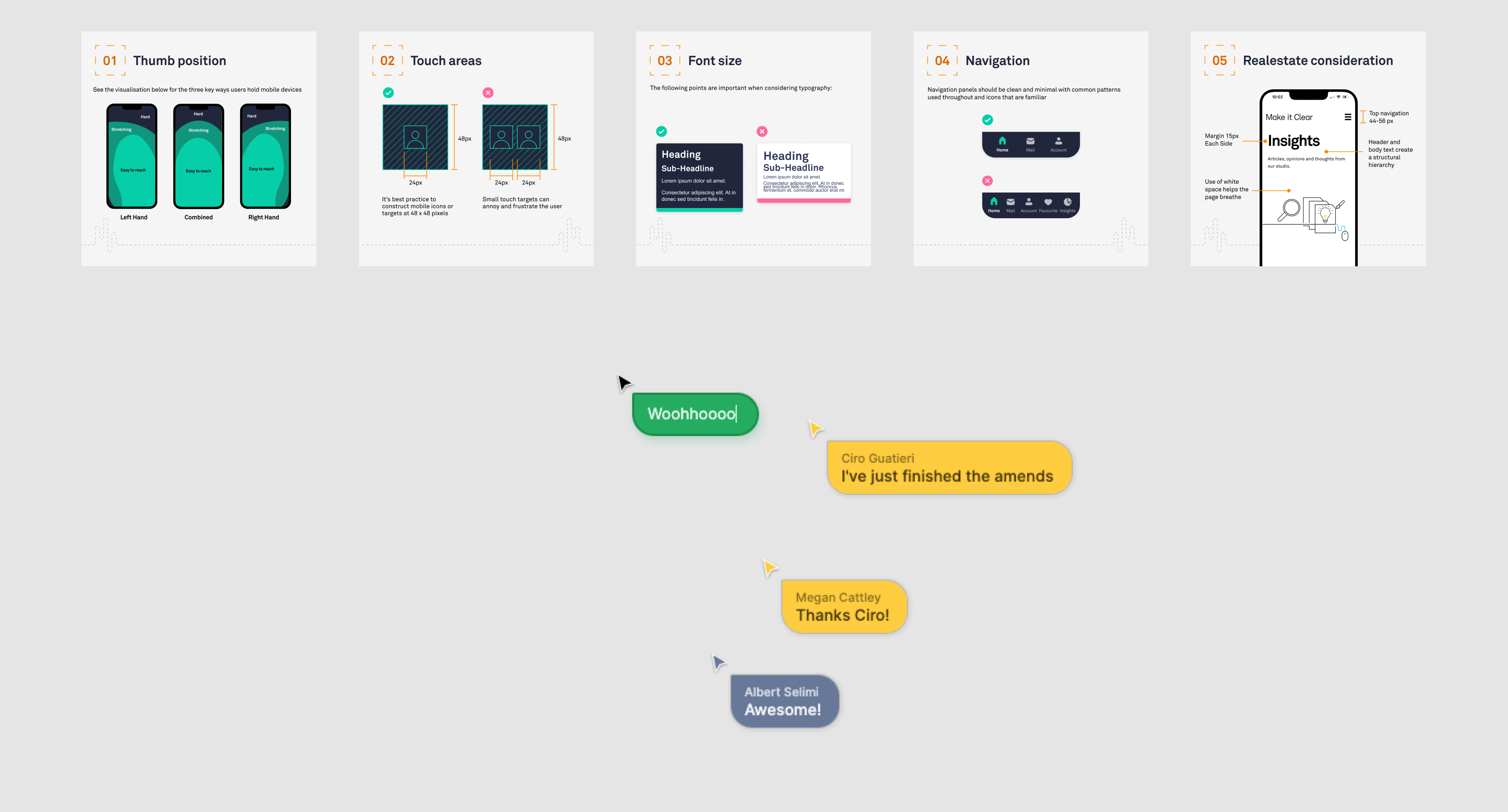
A new feature on Figma our team has been making avid use of is the cursor chat. This feature allows users to type live, temporary messages to others in a FigJam file. It has provided to be really effective for quick communication:
- Reacting to a presenter’s creation
- Fluid collaboration
- Discussions about the contents of a file
- Spontaneous file encounters
How to use the cursor chat
There are a number of ways to enter cursor chat mode, our most efficient has been
- Deselect everything on the board and use the keyboard shortcut [ / ]
- Right-click the board and select “Cursor chat” from the menu
Once cursor chat mode is activated, you will be able to start typing and other collaborators in the file will see what you’re typing as you’re typing it. Because cursor chat is live, there is no action to confirm or send your message. Your cursor displays the message for five seconds after you’re done typing.

Have a call
We’d love to talk to you about how Make it Clear can support your organisation. Book a call here.

